7 conseils pour réussir ses designs de sites web
Alors que les entreprises du monde entier ont compris depuis quelques années l’importance du design dans le succès de leurs produits, le métier de web designer est forcément en vogue. Nombreux sont les étudiants dans ce domaine ou bien les actifs se réorientant dans cette voie. Il nous a donc semblé intéressant de lister quelques conseils de base pour réussir ses designs.
1. Travaillez avec une grille de construction
L’un des défauts souvent constatés dans les mises en page de débutants est l’absence d’une grille de construction. Cela pose deux problèmes :
- Pour le designer, le manque de repères clairs peut l’amener à réaliser une mise en page incohérente au fil des pages.
- Pour l’intégrateur, l’absence d’une structure précise augmentera considérablement son temps de travail (et alourdira le code produit). Il faut savoir que les intégrateurs utilisent en général des frameworks tels que Bootstrap et Foundation. Ceux-ci incluent par défaut un système de grid efficace.
Je vous conseille donc d’utiliser une grille dans chacun de vos projets. Quand vous serez à l’aise avec celle-ci, vous aurez alors tout le loisir d’amener des éléments déstructurés dynamisant et modernisant vos designs.

2. N’ayez pas peur des marges
Bien que certains clients vous diront souvent le contraire, les marges constituent l’un des éléments les plus importants d’un design. Leur rôle premier est de structurer le contenu. En mettant des marges entre deux paragraphes, vous créez une respiration bienvenue dans la lecture. En laissant un espace conséquent entre deux parties d’une page, vous hiérarchisez l’information. L’utilisateur verra ainsi directement lors du scroll où commence et où s’arrête chaque partie.
Au fur et à mesure des années, nos écrans sont devenus plus grands et mieux définis. Dans le même temps, les utilisateurs scrollent de plus en plus (habitude amenée notamment par l’usage des smartphones et tablettes). Il n’y a donc plus aucune raison de ne pas utiliser de marges conséquentes. Assumez-les pleinement dans vos choix artistiques.
Petite astuce : si jamais vous vous demandez si votre marge est suffisante, c’est probablement que vous devez en ajouter davantage.

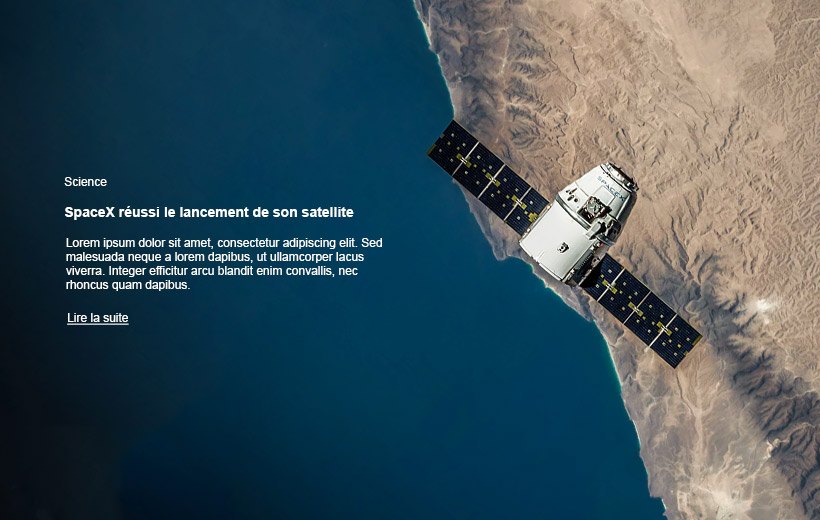
Dans cet exemple, le design respire et chaque bloc de contenu est clairement défini.

Dans cet exemple, les marges et interlignages incohérents compliquent la lecture. L’ensemble du contenu semble écrasé au milieu de la page.
3. Créez une dynamique typographique
Si les designers étaient au départ frustrés de devoir utiliser des polices systèmes, ce n’est définitivement plus le cas. Vous pouvez importer des polices optimisées pour le web depuis des sites comme Google Fonts, Fonts.com ou encore Adobe Typekit. Le choix est plus vaste que jamais et choisir les bonnes polices aura un impact majeur sur votre direction artistique.
Il faut toutefois retenir certaines choses. Les polices font un certain poids et les performances de vos sites pâtiront si vous en importez trop.
Heureusement pour vous, un bon design doit savoir se limiter en termes de variantes pour garder une cohérence. Utilisez par exemple une police à empattement et une sans empattement et n’importez pas plus de deux graisses pour chacune d’elle. Vous pourrez déjà créer des dynamiques de typographies très intéressantes. Quand vous cherchez une police en ligne, dites-vous bien qu’une police disponible en Thin, Light, Regular, Medium, Bold, Black vous offre plus d’opportunités créatives qu’une police disponible uniquement en Regular.
Une fois vos fonts trouvées, vous pouvez jouer sur une multitude de paramètres pour dynamiser votre travail.
- L’interlignage est très important. N’hésitez pas à en mettre sur les paragraphes (1,6 fois la hauteur d’une ligne est une valeur moyenne).
- L’interlettrage a un rôle essentiel dans votre direction artistique. Jouez sur celui-ci mais davantage sur vos titres courts, personne ne souhaite lire un long texte où les lettres seraient trop espacées.
- Les couleurs : expérimentez-les en fonction de votre charte graphique et jouez avec la casse (minuscule et majuscule).

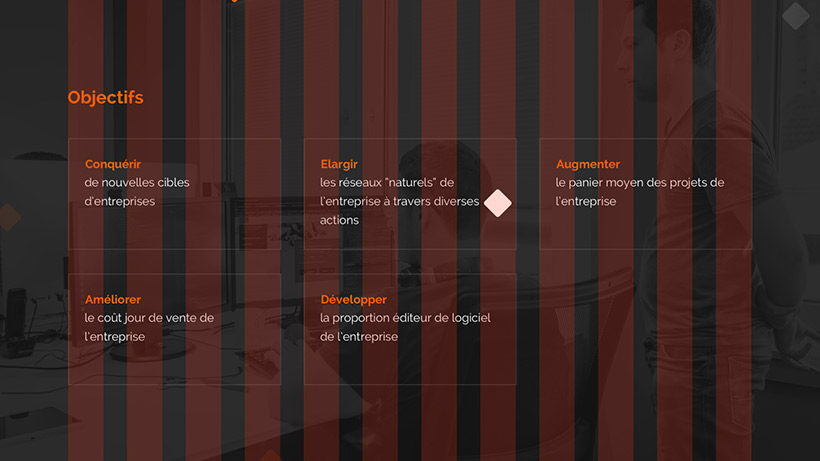
Dans cet exemple, le jeu sur la couleur, les tailles de polices, l’interlignage et la casse donne un rendu dynamique où chaque élément est identifiable (rubrique, titre, description, lien).

Dans cet exemple, nous avons exactement les mêmes textes mais tout semble au même niveau. L’absence de logique se fait cruellement sentir.
4. Utilisez les bons pictogrammes
Difficile en 2018 de trouver un site internet sans pictogrammes. Ces derniers expriment visuellement des notions plus ou moins complexes. Ils dynamisent les pages et sont rapides à charger (puisqu’en SVG). De plus, vous pouvez animer leurs tracés pour un effet des plus réussis. Utiliser correctement des pictogrammes est toutefois chronophage.
Vous devez vous assurer que l’ensemble des pictos utilisés dans votre design soit cohérent, et ce, à plusieurs niveaux.
Si vous choisissez des pictogrammes pleins et peu détaillés vous gagnerez en temps ce que vous perdrez en identité graphique. Plus vos pictos seront détaillés, plus votre site aura une âme mais plus il sera compliqué pour vous de les trouver ou de les tracer. Si vous choisissez des icônes en contours, il faudra veiller à la cohérence de l’épaisseur du tracé. Une tâche particulièrement compliquée si vous utilisez des pictogrammes à différentes tailles dans votre site et provenant de différentes bibliothèques d'icônes.
Vous ne devez jamais sous-évaluer le temps vendu au client pour la création des pictogrammes ! Que vous les cherchiez en ligne, que vous les traciez vous-même ou que vous mixiez les deux, vous passerez un temps fou à vous assurer de leur cohérence.
![]()
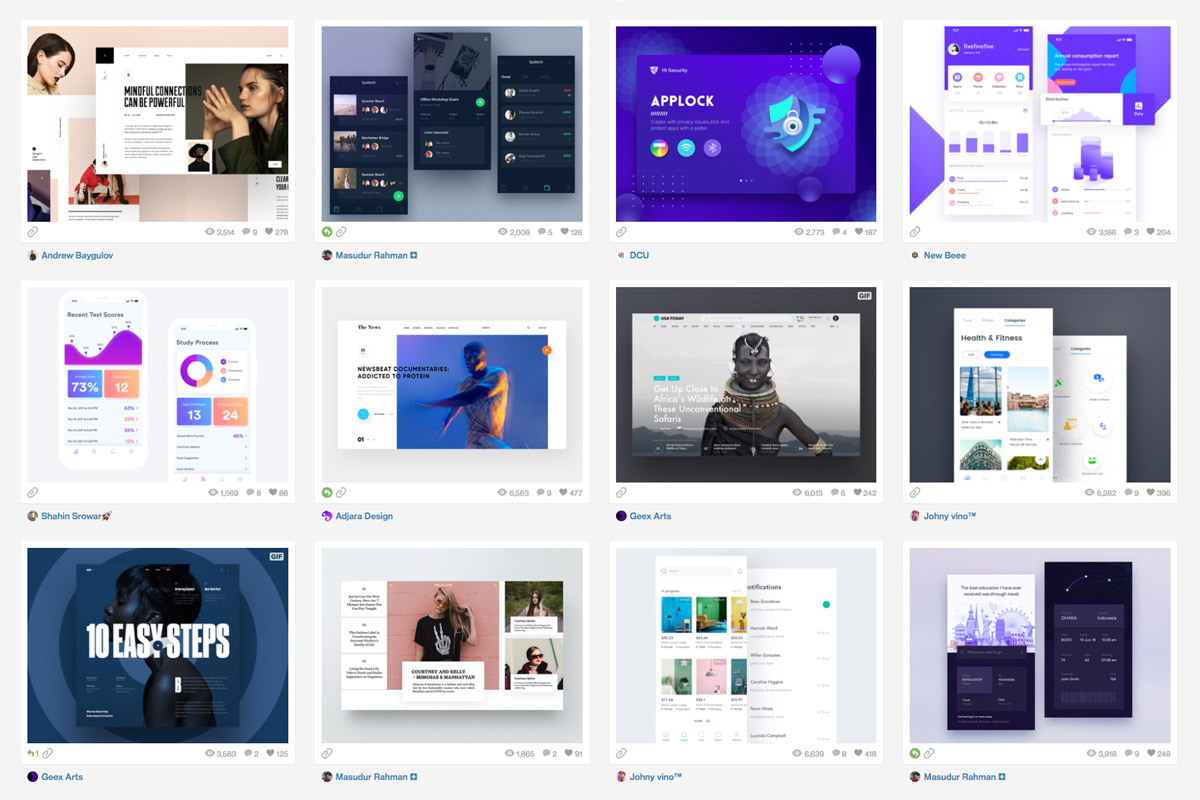
5. Inspirez-vous en permanence
Tous les bons designers vont le diront, l’important n’est pas de maîtriser à 100% votre logiciel de création graphique.
L’important est d’être inspiré et donc d’avoir une culture visuelle hors norme. Le design et l’art visuel en général doivent être pour vous une passion.
Quotidiennement, vous parcourez des sites comme Behance, Dribbble, Pinterest, Awwwards et bien d’autres et vous emmagasinez plus ou moins consciemment de la culture graphique (des couleurs qui fonctionnent bien ensembles, des formes tendances, des animations apportant de la plus-value, etc).
Au-delà des généralités, vous devez aussi commencer un projet en analysant tout ce qui se rapporte au sujet. Que font les concurrents ? Quels éléments visuels sont habituellement associés à l’univers ce projet ? Y a t’il une couleur à proscrire dans ce milieu ? Posez-vous les bonnes questions et l’impact de votre recherche se ressentira dans votre design. Si vous avez le temps et que vous en sentez le besoin, proposer un moodboard au client peut toujours servir. Vous serez ainsi sûr d’aller dans un univers graphique apprécié par votre client.

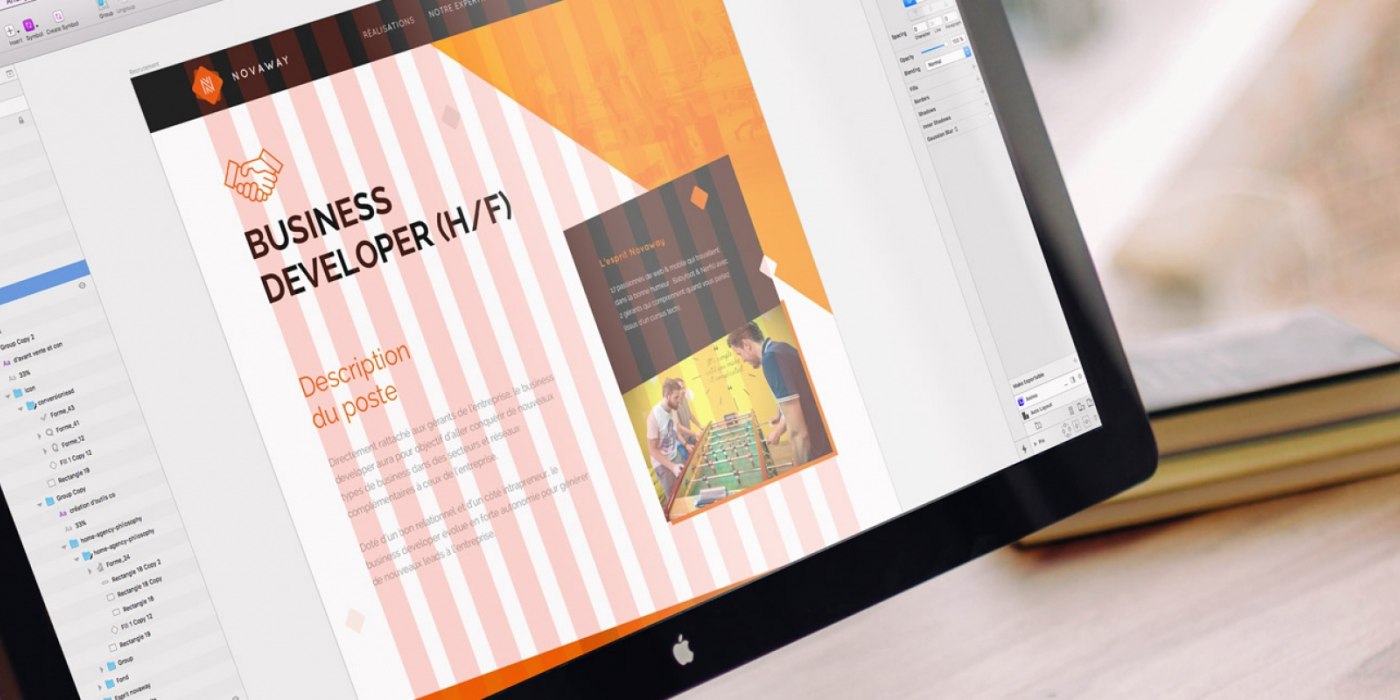
6. Sélectionnez le bon logiciel
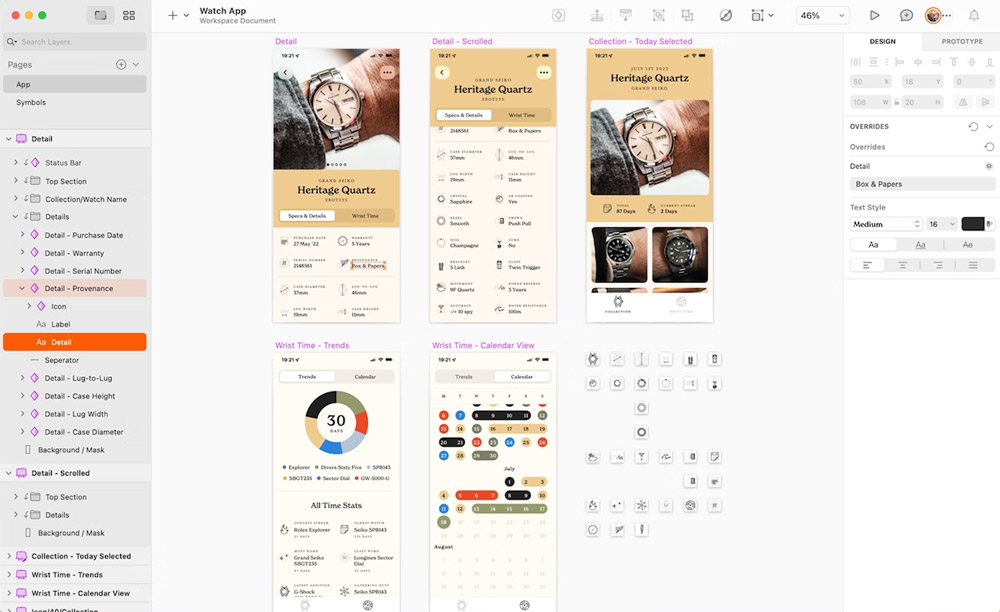
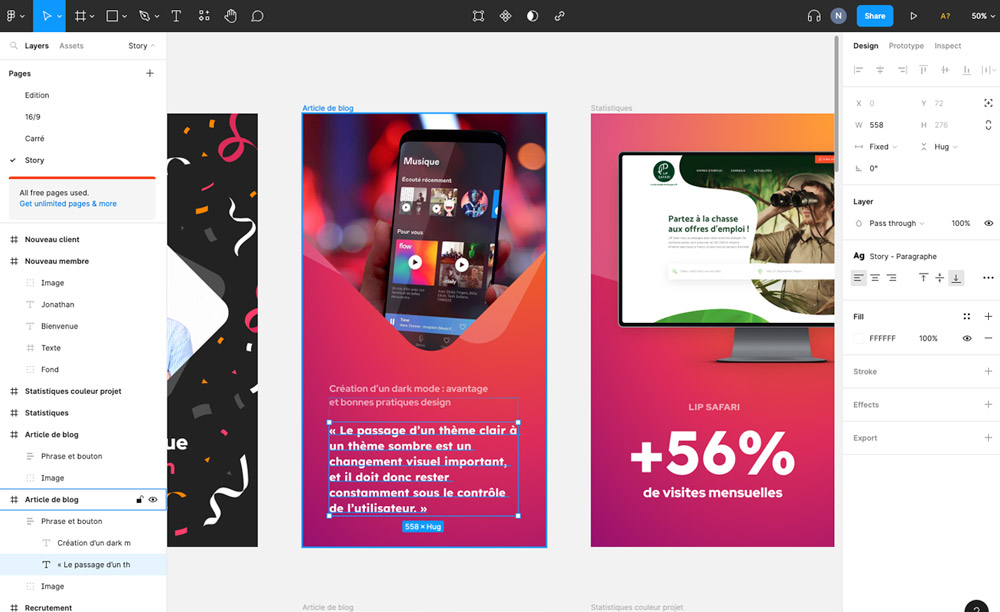
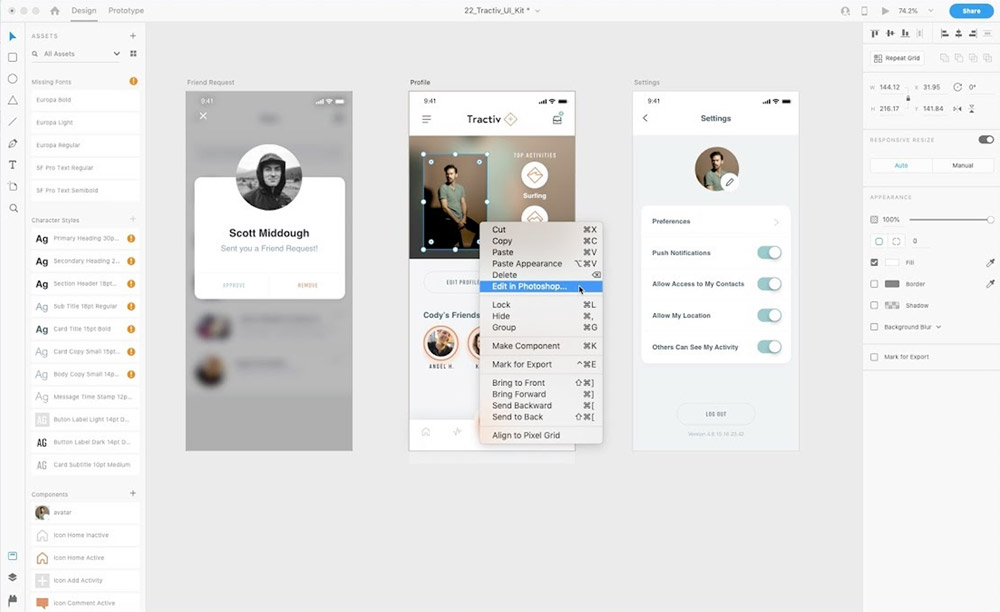
Si comme moi vous avez commencé le design web au début des années 2000, vous avez certainement déclaré votre amour de Photoshop haut et fort pendant longtemps. Depuis quelques années cependant, le vieillissant et complexe logiciel d’Adobe a vu apparaître des applications spécifiquement dédiées au design UX et UI. Plus légères et bien mieux optimisées pour le design, ces dernières sont devenues les nouveaux outils de prédilection des designers du monde entier. Sketch, Figma ou encore Adobe XD ont toutes en commun une chose fondamentale : elles ont été pensées dès le départ pour le design d’interfaces.
De son côté, Photoshop s’est enrichi au fil des années de centaines de fonctionnalités et, bien qu’il soit toujours une référence pour la création graphique, il n’est définitivement plus le plus intuitif et efficace pour le design de sites et d’applications.
En optant pour ces nouveaux logiciels, vous gagnerez forcément du temps. Ils permettent la gestion de symboles complexes, ré-utilisables et adaptables. Ils incorporent tous une gestion des styles (couleurs, typographies, etc) simples et efficaces. Ils font gagner un temps précieux dans l’adaptation de maquettes aux différents formats grâce à leur gestion personnalisable du redimensionnement de chaque élément mais aussi grâce à leur système d’exports multi-résolutions et multi-formats (JPG, SVG, PNG…). Ils disposent également de nombreux plug-ins utiles pour gagner en productivité. Cerise sur la gâteau, ils sont particulièrement légers (qui n’a jamais hurlé sur les ralentissements de Photoshop).
Si, en plus de ça, vous avez le temps de designer les animations du site, Figma est probablement l'application la plus aboutie à ce niveau. Rien de tel que des animations travaillées pour émerveiller le client lors d’une présentation ou pour montrer aux intégrateurs le résultat attendu.

Sketch

Figma

Adobe XD
7. Sachez vous adapter au budget et à la deadline
Cela peut paraître frustrant mais c’est toutefois logique. Vos clients ont un budget précis et une deadline à tenir. Au début de votre carrière, vous manquerez probablement de repères mais, par la suite, vous serez normalement capable d’adapter votre travail aux contraintes business.
En design, il est important de tester. On duplique des calques, voire des artboards entiers puis on teste des variantes, puis on hésite, puis on reteste et ainsi de suite. Il faut malheureusement savoir où s’arrêter pour ne pas exploser complètement le budget.
Vous devez être capable de penser pour vous mais aussi dans le cadre de l’équipe. Votre design va être intégré et le temps passé en intégration dépendra majoritairement de vos choix. Ainsi sur un projet à petit budget avec une deadline serrée, vous devez faire le bon arbitrage pour obtenir un design attractif, efficace mais aussi rapide à intégrer.
Sur un projet d’envergure et moins urgent, ce sera alors le moment de vous lâcher. Vous pourrez multiplier les tests, apporter plus de folies dans la structure de vos pages et dans les animations de vos éléments. Cela peut paraître frustrant pour le designer que vous êtes et ça l’est, mais vous êtes également un professionnel devant aider à faire tourner une entreprise.