Retour sur le Blend Web Mix 2019 à Lyon
Chez Novaway, la montée en compétences de l’équipe est l’une de nos priorités au quotidien. En plus d’être un événement lyonnais de référence, Le Blend Web Mix était également l’événement idéal pour mettre à jour les connaissances de nos profils spécialisés gestion de projet/commercial, communication et design.
Cette année, le Blend Web Mix s’est déroulé les 13 et 14 novembre, toujours à La Cité Internationale de Lyon. Voici notre retour avec un focus sur quatre des conférences qui nous ont le plus marqués.
Une keynote d’ouverture inspirante
Intervenante : Carine Lallemand
Poste : professeure adjointe à la Eindhoven University of Technology et à lʼUniversité de Luxembourg
Carine Lallemand a lancé le coup d’envoi avec une conférence sur la “Meaninful technology”. Elle nous a questionnés sur le sens des technologies que nous créons et utilisons au quotidien en nous donnant des exemples théoriques et concrets provenant d’études universitaires.
Une keynote bien inspirante pour entamer ces deux jours de conférences, toutes aussi instructives les unes que les autres.
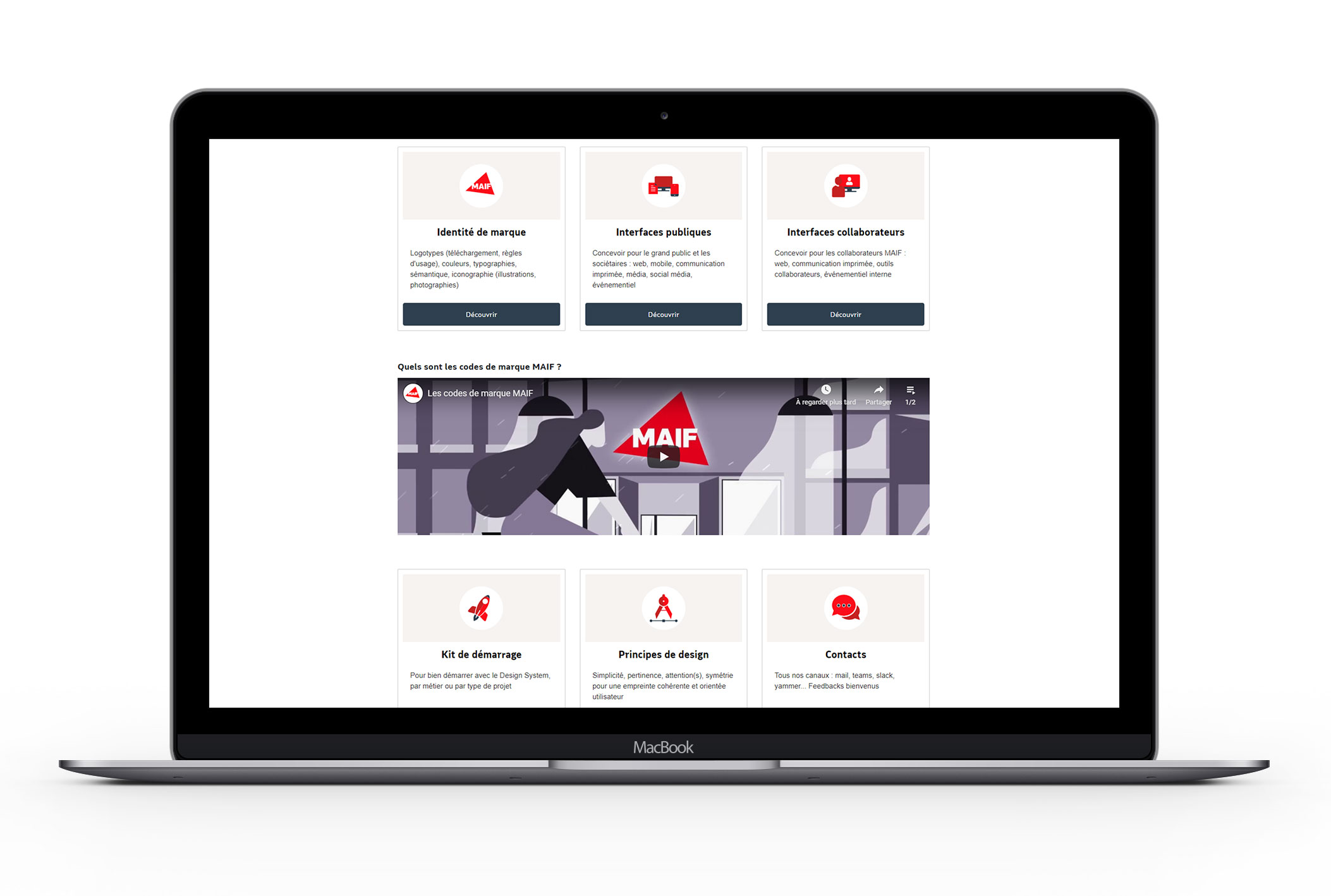
Création d’un design system à la MAIF
Intervenant : Goulven Baron
Poste : UX Designer à la MAIF

Goulven Baron est venu nous faire un retour d’expérience sur la création d’un design system à la MAIF. Un design system est un outil permettant de stocker au même endroit tous les éléments graphiques et techniques liés à une marque (charte graphique, composants d’interface, ergonomie, accessibilité, marketing, etc.).
Il nous a expliqué les objectifs du design system pour une entreprise telle que la MAIF :
- Faciliter l’accès aux ressources et leur partage via un outil centralisé, avec une seule URL
- Permettre aux utilisateurs de contribuer pour un outil cohérent, fiable et à jour
- Créer un design system user friendly qui simplifie le quotidien des collaborateurs
Quelques étapes clés pour créer son design system :
- Créer une équipe et lui attribuer du temps dédié pour le projet
- Trouver des sponsors pour obtenir un soutien financier
- Identifier les cibles ainsi que les attentes et les craintes de chaque métier
- Prendre le temps de faire un inventaire de l’existant
- Penser l’arborescence du nouveau design system pour une utilisation optimale
- Choisir une solution technique adaptée (dans le cas de la MAIF : Frontify)
- Faire de premiers tests pour recevoir des feedbacks (testeurs internes et externes)
- Changer de stratégie si les retours encouragent à le faire
Goulven Baron insiste sur le fait de fournir tous les contenus les plus utiles dès le lancement. Cela permet à l'ensemble des collaborateurs de prendre connaissance de l’outil au moins une fois (il prend notamment l’exemple de la signature de mail).
Exclusion numérique et société « digitalisée », les enjeux pour le design d’interface et de service
Intervenante : Véronique Lapierre
Poste : freelance e-consulting, gestion de projet, architecture de contenu
« La priorité donnée à la transformation numérique des administrations, avec pour objectif, 100 % de services publics dématérialisés à horizon 2022. »
C’est par cette phrase, prononcée par le gouvernement à l'automne 2017, qu’a débuté la conférence de Véronique Lapierre sur l’illectronisme. Ce mot, contraction d’illetrisme et d’électronique, désigne l'inhabileté numérique.
L’illectronisme : un problème loin d’être anecdotique puisqu’il concerne 23% de la population française, soit 11 millions de personnes mal à l’aise avec le digital. Cela concerne les seniors, les personnes en situation de handicap, les familles mono-parentales, les habitants de zones rurales… Etonnement, les jeunes ne sont pas épargnés. En effet, 12% se disent mal à l'aise avec les outils du numérique dès que l'utilisation devient moins ludique.
Tous les secteurs sont également concernés : banques, assurances, services publics, éducation, emploi, etc. Véronique Lapierre a donc donné plusieurs clés pour passer au mieux le cap de la dématérialisation :
- Ecouter grâce à l’ergonomie : faire appel à des UX designers / ergonomes pour recueillir les besoins des utilisateurs.
- Respecter grâce à l’accessibilité : ne pas oublier les labels dans les formulaires, trouver les bons contrastes de couleur pour être accessible aux personnes en situation de handicap.
- Rassurer grâce au contenu : écrire des messages d’erreurs clairs, rédiger un glossaire de mots-clés, ajouter des bulles d’aide…
Tout cela permet de concevoir des interfaces autonomes, adaptées à un maximum d’utilisateurs. Comme l'a bien résumé Véronique à la fin de sa conférence « il faut prendre le parti de tous les utilisateurs et utilisatrices » !
Comment rendre votre thème Wordpress plus accessible ?
Intervenante : Marie Guillaumet
Poste : consultante et formatrice en accessibilité numérique, Access42
La conférence de Marie Guillaumet était portée sur la mise en place de l’accessibilité sur un thème Wordpress. Les techniques d’accessibilité étant, pour la plupart, génériques à tous les sites web, nous avons décidé d’y assister pour acquérir les bonnes bases.
Tout au long de sa conférence bien structurée, Marie a abordé plusieurs points, dont voici un condensé :
- Utiliser des balises <title> parlantes pour permettre aux personnes en déficience visuelle de bien se repérer dans leur historique de navigation
- Ne pas oublier les liens d’évitement à placer en haut du DOM, juste après le bandeau des cookies
- Débrancher sa souris et vérifier que la navigation est cohérente avec la touche TAB et les flèches du clavier
- Ne surtout pas retirer les outline, qui permettent d’avoir un repère visuel du focus sur les liens
- Faire attention à mettre des intitulés pertinents aux placeholders et des liens dans les formulaires
Marie Guillaumet a également cité plusieurs extensions permettant de vérifier certains points d’accessibilité : Landmarks (url), Headingsmap (url), Accessibility insights for Web (url), Color control analyser (url), etc. En effet, les devtools classiques ne permettent de relever que 20 % des problèmes d’accessibilité !
Vous allez rater la refonte SEO de votre site et voilà pourquoi
Intervenant : Alban Renard
Profession : Head of SEO chez Cybercité
Alban Renard, responsable du pôle SEO chez Cybercité, est venu nous parler de l’importance de bien gérer sa refonte SEO.
Plusieurs raisons peuvent pousser une marque à effectuer des modifications importantes sur son site (URLs, arborescence, fonctionnalités, technologies, templates…). Cependant, certaines modifications peuvent être lourdes et peuvent impacter la manière dont le moteur de recherche percevra votre site. Alban nous a donc donné 10 conseils pour éviter de rater la refonte SEO de son site internet :
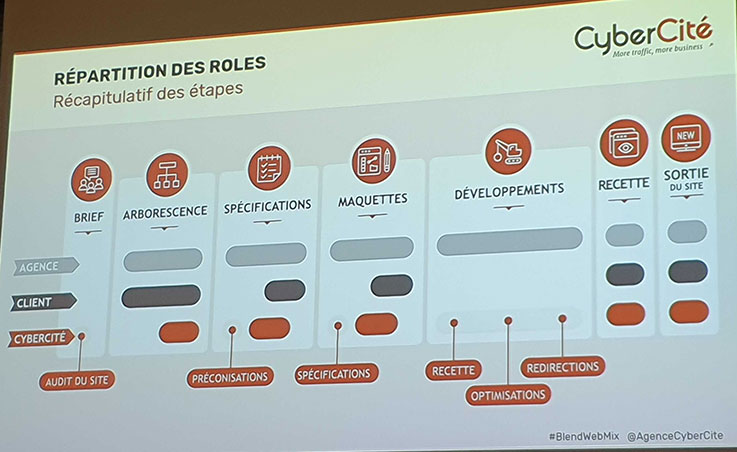
10 étapes pour ne pas rater sa refonte SEO :

- Briefer tous les intervenants du projet sur le cahier des charges et les bonnes pratiques SEO. Eviter les dates de sortie irréalistes, l’organisation précipitée, la présence partielle des membres, l’absence de compte-rendu écrit...
- Auditer et déterminer la stratégie SEO avant la refonte du site. Des accès à la Google Search Console et Google Analytics sont nécessaires.
- Penser la structure et l’arborescence : cartographier l'intégralité des contenus et des risques liés aux contenus, faire une ébauche de l’arborescence, prioriser les tâches. Attention, la suppression de contenu aura potentiellement un impact sur votre référencement : “perte de pages + diminution de la volumétrie totale + perte de maillage interne = perte d’audience”. Il faut donc évaluer le risque et trancher en faveur de la solution la plus pertinente pour son site et ses utilisateurs.
- Valider les spécifications fonctionnelles après consultation de l’équipe SEO (avis consultatif, détection des risques, recommandations SEO...).
- Vérifier que les maquettes et le zoning design n’auront pas d’impact négatif sur le référencement naturel (ex des mégamenus pour le maillage interne).
- Optimiser les contenus, les balises title et les meta descriptions pour les moteurs de recherche.
- Collecter les URLs en vue des redirections de l’ancien site vers le nouveau (à ne surtout pas oublier, également éviter les redirections vers une même page. Ex : accueil).
- Effectuer les redirections et ne jamais les supprimer.
- Effectuer une phase de recettage après la production et le développement (permet, par exemple, de vérifier les redirections, le statut des pages, l’indexation…).
- Mettre en ligne ( déconseillé avant une période de forte affluence).
“Dans un premier temps, on essaye de maintenir le SEO existant. Dans un second temps, on peut passer à l’optimisation”.
A noter que les optimisations SEO réalisées lors de la refonte du site internet représentent seulement la première partie du travail. Pour être efficace, la stratégie SEO doit perdurer dans le temps, notamment grâce à de la création régulière de contenu et du netlinking.
Clôture du Blend Web Mix 2019
Toutes les bonnes choses ont un fin. Les visiteurs du Blend Web Mix ont encore eu la chance de participer à une keynote de clôture bourrée d’humour et de fantaisie. Cette année, c’est l’humoriste Karim Duval qui a réalisé un stand up sur le thème de la génération Y et du digital. Une performance drôle qui a su toucher les spectateurs du Blend Web Mix.
Surprise finale : l’intervention de Franck Pitiot, acteur incarnant le personnage de Perceval dans la série Kaamelott. Un clin d’oeil à tous les fans qui, comme nous, sont partis sur le beau discours d’un héro de jeunesse.
Merci à toute l’équipe du Blend Web Mix qui offre une expérience toujours plus optimale et agréable d’année en année. A l’année prochaine !





